在博客搭建之中,一直在苦思冥想着如何实现代码高亮功能,于是在一番google,baidu,bing的洗礼下,ckeditor便出现了。。。
首先安装ckeditor
pip3 install django_ckeditor
然后在settings.py中添加app
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader'
]
设置ckeditor的图片上传路径和显示的基本功能,注意:一定要将图片上传的路径放在nginx中的static文件下,不然找不到文件
CKEDITOR_CONFIGS = {
'default': {
'update': ['Image', 'Update', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'skin': 'moono',
'toolbar_Basic': [
['Source', '-', 'Bold', 'Italic']
],
'toolbar': (['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat', '-', 'Maximize',
'ShowBlocks', '-', "CodeSnippet", 'Subscript', 'Superscript'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField'],
['Bold', 'Italic', 'Underline', 'Strike', '-'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
),
'extraPlugins': 'codesnippet',
}
}
MEDIA_URL = "/static/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "static/media")
CKEDITOR_UPLOAD_PATH = "uploads/"
CKEDITOR_IMAGE_BACKEND = 'pillow'
urls.py中添加如下语法:
from django.conf.urls import url,include
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
model.py中使用如下改变:
from ckeditor_uploader.fields import RichTextUploadingField
class Table(models.Model):
....
content = RichTextUploadingField()
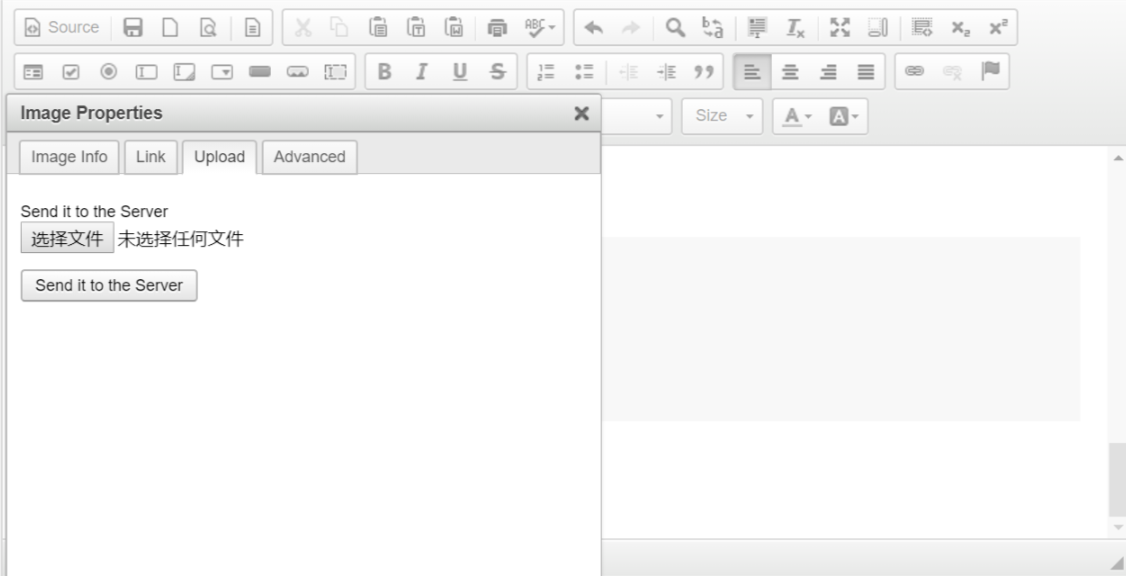
这样就可以在admin页面中使用代码高亮了和上传文件了,像这样的效果
满怀欣喜地打开前端,首先是通过Django的template因为自带的过滤机制,将所有的内容进行了转义。通过跟踪render,在\django\utils\中的html.py中有如下代码:
_html_escapes = {
ord('&'): '&',
ord('<'): '<',
ord('>'): '>',
ord('"'): '"',
ord("'"): ''',
}
@keep_lazy(str, SafeText)
def escape(text):
"""
Return the given text with ampersands, quotes and angle brackets encoded
for use in HTML.
Always escape input, even if it's already escaped and marked as such.
This may result in double-escaping. If this is a concern, use
conditional_escape() instead.
"""
return mark_safe(str(text).translate(_html_escapes))
设置需要html黑名单,将所有的黑名单转义成html的十六进制编码,后通过excape函数输出
比如如下的代码
<p><script>alert('1')</script></p>
打开网页显示
转移后的代码为
<p><script>alert('1')</script></p>
则最终效果为
将内容改为为
{{content|safe}}
即可以将输入的结果完全输出。
但解决后任然没有显示。。。。于是乎,经过一个下午的自闭,终于在大佬的指点下解决课问题,其前端显示内容的页面需要将ckeditor中highlight插件引入到静态文件当中,下载highlight到静态文件,让后在显示内容的页面中加入
<link rel="stylesheet" href="/static/highlight/styles/default.css">
<script src="/static/highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
再次刷新,成功显示,借此记录下来以便以后学习